Kodeclik Blog
Does Javascript support list comprehensions?
Javascript supports functionality equivalent to array/list comprehensions. However, the syntax for array comprehensions is non-standard and might not be supported on all browsers.
First, what do we mean by array comprehensions? Array comprehension is basically a programming technique that allows you to create a new array based on an existing one. It is a concise and readable way to manipulate arrays in a single line of code. Javascript provides methods such as Array.prototype.map(), Array.prototype.filter(), and the spread operator to achieve array comprehension capabilities.
Here are some examples of using array comprehensions in Javascript.
Example 1: Squaring the elements of an array
let numbers = [1, 2, 3, 4, 5];
let squares = numbers.map(num => num * num);
console.log(squares);This example uses the Array.map() method to create a new array squares that contains the squares of the numbers in the original array numbers. The map() method applies a function to each element of the array and returns a new array with the results.
The output will be:
[1, 4, 9, 16, 25]Example 2: Creating an array with the first letter of each string in an existing array

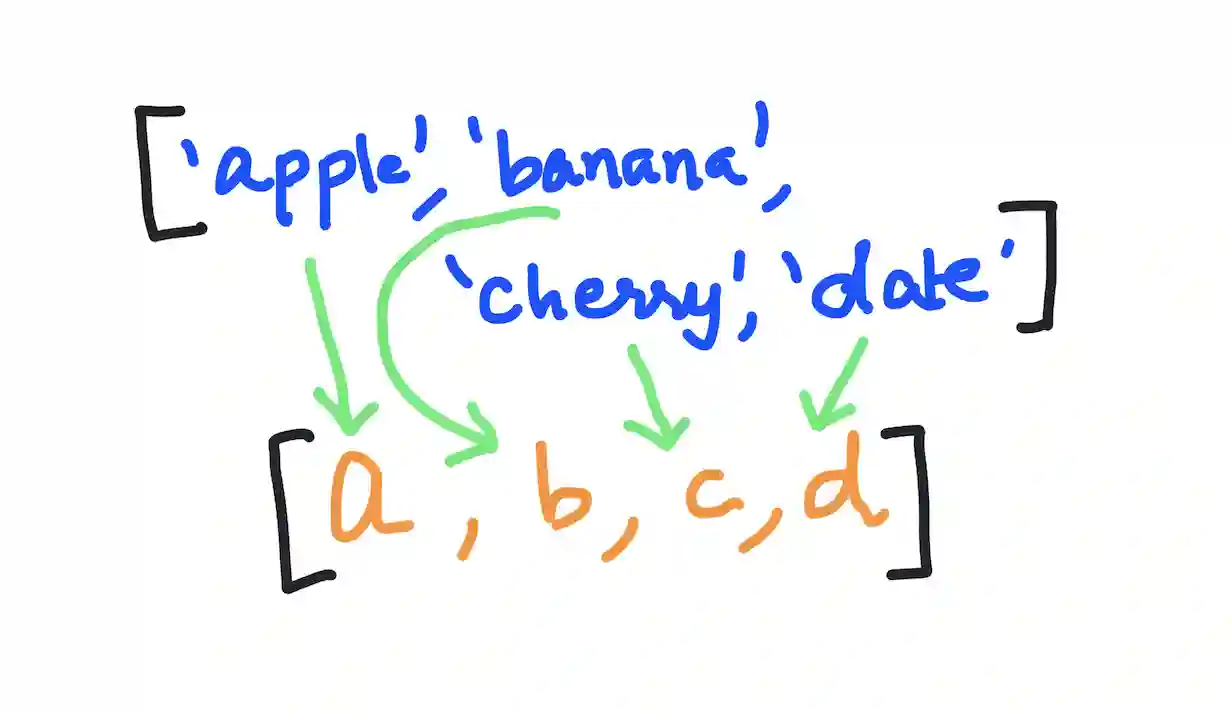
let words = ["apple", "banana", "cherry", "date"];
let firstLetters = words.map(word => word[0]);
console.log(firstLetters);This example uses the Array.map() method to create a new array firstLetters that contains the first letter of each string in the original array words. The map() method applies a function to each element of the array and returns a new array with the results.
The output will be:
["a", "b", "c", "d"]Example 3: Finding even numbers from 1 to 10
let evenNumbers = Array.from(Array(10).keys())
.filter(num => num % 2 === 0);
console.log(evenNumbers);This example uses the Array.from() method to create an array of numbers from 0 to 9, and then uses the Array.filter() method to create a new array evenNumbers that contains only the even numbers from the original array. The filter() method applies a function to each element of the array and returns a new array with the elements that pass the test.
The output is thus:
[0, 2, 4, 6, 8]Example 4: Creating an array by summing two existing arrays
In this example, we create a new array with the sum of the corresponding elements of two existing arrays: This example uses the Array.map() method to create a new array sumArray that contains the sum of the corresponding elements of two existing arrays array1 and array2. The map() method applies a function to each element of the array and returns a new array with the results.
let array1 = [1, 2, 3];
let array2 = [4, 5, 6];
let sumArray = array1.map((num, index) => num + array2[index]);
console.log(sumArray);The output is thus:
[5, 7, 9]Example 5: Creating an array with the lengths of the strings in an existing array
In our last example, we create a new array with the lengths of the strings in an existing array: This example uses the Array.map() method to create a new array lengths that contains the lengths of the strings in the original array words. The map() method applies a function to each element of the array and returns a new array with the results.
let words = ["apple", "banana", "cherry", "date"];
let lengths = words.map(word => word.length);
console.log(lengths);The output is:
[5, 6, 6, 4]What is the common theme across all the above examples? The Array.map() and Array.filter() methods provide a more readable and concise way to manipulate arrays compared to traditional for loops. Try using them in your own programs and you will soon become adept at finding new uses for them!
If you liked this blogpost, checkout our blogpost on how to generate all combinations of array values in Javascript.
Want to learn Javascript with us? Sign up for 1:1 or small group classes.