Kodeclik Blog
Javascript toISOString()
There are many ways to work with dates and times in Javascript but perhaps one of the most easy ways is to create a Date object using the new Date() constructor. This can be done with a date string, specific date and time components, or even milliseconds since the Unix epoch.
For instance, consider the following code:
const currentDate = new Date();The above line of code creates a Date object with the current date and time.
We can also use the Date constructor as follows with a specific date as input:
const currentDate = new Date("Dec 3, 2023 12:00:00");The above line of code creates a Date object with the specified date and time.
Once we create Date objects and process them in our Javascript program, we need an approach to pretty print them. This is where toISOString() comes in. This method is used to convert a JavaScript Date object into a string, typically using the ISO standard format YYYY-MM-DDTHH:mm:ss.sssZ
Below is a HTML + Javascript program for you to experiment with this method.
<!DOCTYPE html>
<html>
<body>
<h2>How to use toISOString()</h2>
<p>Enter a date:</p>
<input type="text" id="dateInput">
<button onclick="displayISOString()">Submit</button>
<p id="result"></p>
<script>
function displayISOString() {
// Get the input value
let inputDate = document.getElementById("dateInput").value;
// Create a new Date object from the input
let date = new Date(inputDate);
// Convert the Date object to an ISO string
let isoString = date.toISOString();
// Display the ISO string
document.getElementById("result").innerHTML = isoString;
}
</script>
</body>
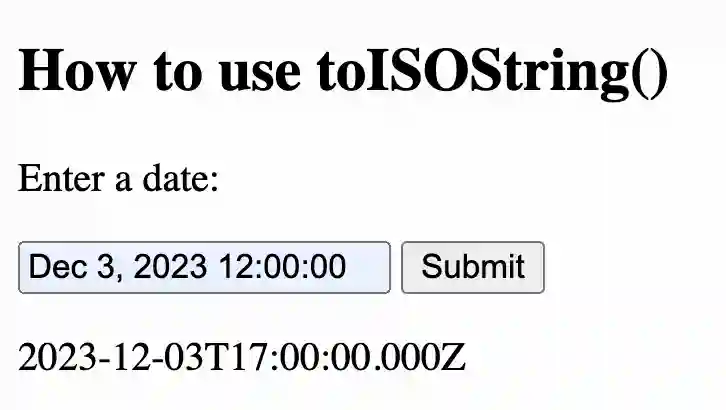
</html>In the above code, when you enter a date in the text box and click the "Submit" button, the displayISOString() function is called. This function retrieves the value from the text box, creates a new Date object with that value, converts the Date object to an ISO string using the toISOString() method, and then displays the resulting ISO string on the page.
Here is an illustration of how it works:

When will we need to use the toISOString() function? There are many possible scenarios.
Using toISOString() for serialization
First, when you need to send a date over a network or save it in a database, you often need to serialize it into a string format. The toISOString() method provides a standardized way to do this. The resulting string is in a universally recognized format (ISO 8601), which makes it easy to deserialize into a Date object on the receiving end or when retrieving from the database.
Using toISOString() for interoperability with other programs
If you're working with programs (written by other people) that expect dates in the ISO 8601 format, toISOString() is invaluable. For instance, some APIs require dates to be sent in this format. Using toISOString() ensures that the date will be correctly understood by the receiving system.
Using toISOString() for timezone conversion
The toISOString() method always returns the date in UTC. This can be useful when you need to display dates in a timezone-agnostic way. For instance, if you're developing a website that is supposed to work across countries and time zones, you might choose to display all dates in UTC to avoid confusion. In such cases, toISOString() can be used to convert local dates to UTC.
Using toISOString() for date formatting
Finally, you can think of toISOString() as simply a way to pretty-print or format dates. The ISO format is particularly common in technical and scientific contexts, where precision and unambiguity are important. The toISOString() method provides an easy way to format dates in this way.
Remember that, while toISOString() is a powerful tool, it's important to be aware of its limitations. For instance, it always returns dates in UTC, which might not be what you want if you're dealing with local dates. Also, it throws an exception if it's called on an invalid date so you must make sure you call it with the appropriate inputs.
If you liked this blogpost, checkout our blogpost on how to add days to dates in Javascript. Also learn about birthdays and the birthday paradox!
Want to learn Javascript with us? Sign up for 1:1 or small group classes.