Kodeclik offers web development online classes and summer camps for students ages 11-18. The classes and camps are meant for students seeking to learn HTML, JavaScript and CSS and build their own web pages. Our curriculum teaches web programming with a number of exciting and fun exercises and projects and students have a blast as they gain the skills to become skilled web developers.

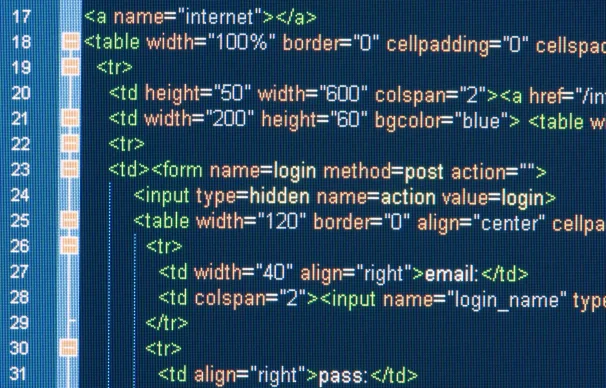
Web: HTML, CSS & Javascript
Age: 11-18
$179
Register




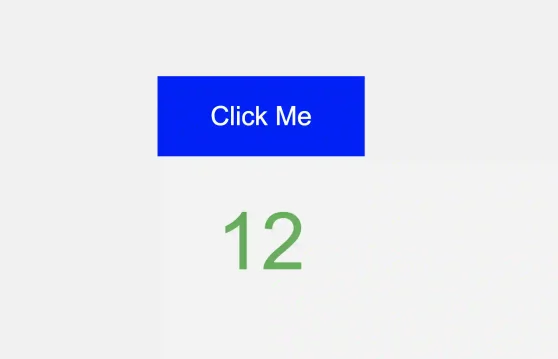
Tutorial: How to build a simple clicker in Javascript?
A step-by-step guide to building your own clicker in Javascript.
What is HTML?
What is CSS?

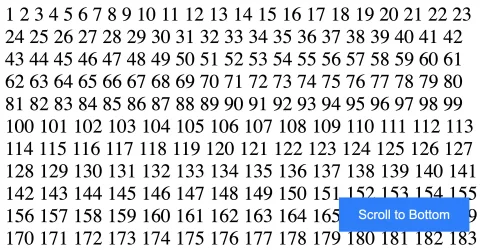
How to scroll automatically to the bottom of a webpage?
We sometimes have a need to goto a webpage and quickly scroll all the way to the bottom of it, e.g., to see who has written it, or to look at the comments section, or to look for social media icons so that we can share it to our friends. But what if we would like to do this programmatically, e.g., make a program to scroll down a page?
Where can I learn more about Web Programming?
Take a look at the following Kodeclik Blog posts.